Are you looking for a way to make sure your website is ADA-compliant? Do you want to optimize the alt text of images on your site for better SEO rankings? Alt text, also known as alternative text or alt attributes, is an important part of web accessibility and SEO.
In this blog post, we’ll explain what alt text is, why it’s important, and how to create informative and ADA-compliant alt texts that will help boost your SEO rankings. Let’s get started!
What is Alt Text?
Alt text, or alternative text, is a short description of an image that can be added to the HTML of a website in order to make it easier for visually impaired users to understand what’s depicted in an image. Screen readers, or special software programs that interpret web page content and read aloud the alt text descriptions on images and other visual content such as graphics, icons, and videos, use alt text to interpret the content of an image and communicate it to the user. This allows visually impaired users to access images on a website just like any other visitor.
Alt also makes it easier for search engines (like Google) to index images on your site and rank them according to their alt text descriptions.
Why is Alt Text Important?
Alt text is important for two main reasons: accessibility and SEO. For web accessibility, alt text helps visually impaired people and screen reader users understand what’s depicted in an image – be it a graph or chart, logo, or product photo. This can help ensure that everyone has access to your website’s content, regardless of their disability.
Additionally, if an image fails to load on a website, alt text can serve as a fallback option for visitors, as shown below:

For image SEO, alt text is important because it allows search engines to categorize images and rank them according to their alt text descriptions. This means that if your alt text includes relevant keywords, the chances of appearing in image search results can be increased significantly. This in turn can help boost your page’s rankings since it will be seen as more relevant to the query a user is searching for.
How can I view alt text?
The alt text is located in the HTML of a webpage, and is added to an image tag. It typically appears as: alt=“description of the image”.
To view the alt text, right-click on the image and select “View page source” or “Inspect element”. This should bring up the HTML code that contains the alt text description for that particular image.

ADA-Compliant Alt Text
ADA alt text is a type of alt text that is designed to meet the web accessibility standards set out by the Americans with Disabilities Act (ADA). ADA alt text should accurately describe the content of an image in a way that is understandable and meaningful for visually impaired users. In other words, it should provide enough information about the image so that a person who can’t see it can understand what it is.
10 Image Alt Text Best Practices
Creating an informative image alt text description that meets the requirements of ADA web accessibility standards isn’t difficult, but there are some guidelines to follow in order to make sure your alt text is both accessible and SEO friendly.
1. Describe the image
Be descriptive and accurate, conveying the same information that a sighted user would get from viewing the image.
2. Be short and concise
Generally speaking, image alt text should be no longer than 125 characters.
3. Avoid using phrases like “image of” or “picture of”
These phrases are unnecessary since alt text is already associated with an image.
4. Include keywords
Include relevant keywords in alt text descriptions to help boost your SEO rankings. Just make sure that you are using the words naturally and not stuffing them in! Search for relevant keywords by using tools like Google Keyword Planner and Google Trends.
5. Avoid using the same alt text for multiple images
Using the same alt text for several images will not provide helpful information to visually impaired users, nor will it help boost your SEO rankings.
6. Check for spelling and grammar mistakes.
Make sure the image alt text is free from typos, spelling errors, and grammatical mistakes.
7. Test alt text with a screen reader.
Screen readers are tools used by visually impaired users to access content on the web. Use a screen reader to test alt text and make sure it’s accessible and understandable.
8. Avoid using alt text for decorative images
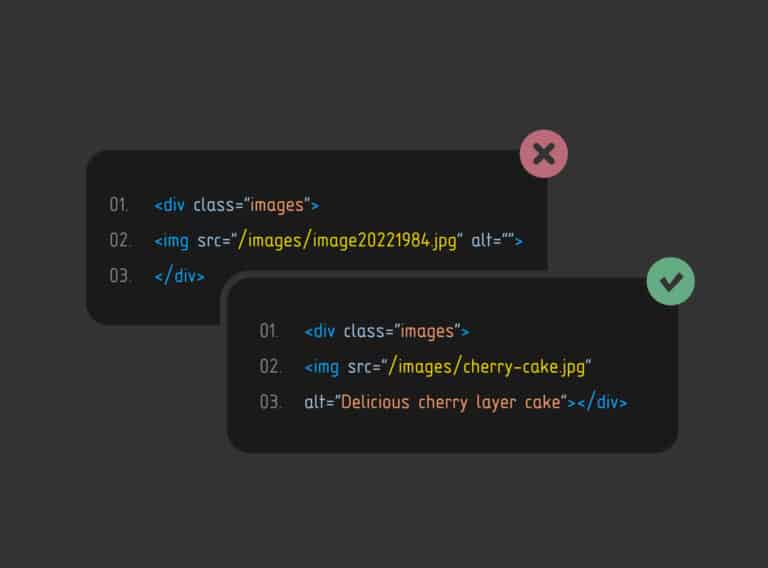
If an image is purely decorative (such as a background pattern or logo), it doesn’t need alt text since it won’t provide any valuable information to visually impaired users. In this case, you can use an empty alt attribute (alt=“”) or an alt attribute that simply says “decorative image”.
9. Use alt text for buttons and links
Alt text should also be used for buttons and other interactive elements (such as links) on web pages. This alt text should be descriptive of the action that will happen when it’s clicked on, such as “View Cart” or “Download Report”.
10. Test alt text
The best way to ensure that your alt text is ADA-compliant and SEO-friendly is to test it! Use a tool like WAVE Evaluation Tool to check for any accessibility errors in alt text descriptions.
How to Optimize Alt Text for SEO
In addition to ADA compliance, alt text can help optimize your website’s SEO. Here are some tips to make sure alt text is optimized for search engines:
Include relevant keywords
As mentioned above, including relevant keywords in image alt text descriptions can help boost a page’s rankings since it makes it more likely that the content will appear when someone searches for a particular keyword.
Use alt text for visual content
Including alt-text descriptions for videos, infographics, and other types of visuals will help search engine crawlers better understand what is on the page. This can lead to higher rankings.
Format alt text properly
Make sure alt text is formatted correctly in HTML code by using alt attributes and alt tags.
Avoid keyword stuffing
Overexerting alt text with too many keywords can have a negative effect on SEO, as search engines will view this as an attempt to manipulate rankings.
Alt Text Examples
Now that we’ve gone over best practices and optimizing alt text for SEO, let’s look at some examples of good and bad alt text in different scenarios.
Examples of Good Alt Text
What does good alt text look like? Here are some examples of alt text descriptions that meet both ADA and SEO best practices:

Alt text for a photo of a landscape: <img src=”sunset.png” alt=”Sunset over the lake”>

Alt text for a photo of a woman smiling: <img src=”smilingwoman.png” alt=”Young woman smiling wearing a pink sweater”>

Alt text for a button: <img src=”button.png” alt=”Speak With a Specialist”>

Alt text for a chart: <img src=”chart.png” alt=”monthly client growth depicting upward trajectory”>
Examples of Bad Alt Text
Alt text that does not meet either ADA or SEO best practices can have negative effects on user experience, as well as negatively impact rankings. Some examples of bad alt text include:
– Alt text for a photo of a landscape: “Image 10” or “Picture of landscape”
– Alt text for a button: “Click Here”
– Alt text for a chart: “Chart” or “Graph”
– Alt text with keyword stuffing: “Discount shoes, cheap shoes, affordable shoes”
Conclusion
Alt text is an important part of accessibility and SEO. It should be descriptive, concise, and meet both ADA and SEO best practices in order to provide a great user experience and boost rankings. With the tips outlined above, you should be able to create alt text that is both ADA-compliant and SEO-friendly. Good luck!
Frequently Asked Questions
Are alt texts mandatory on all images?
Yes, alt text should be used for all images. It is required for ADA compliance. Empty alt text descriptions for images on your website can lead to accessibility errors that could result in fines and lawsuits, as well as a decrease in user experience. Additionally, missing alt text leads to potential search engine penalties.
How long should alt text descriptions be?
Alt text descriptions should be descriptive and to the point. They should generally not exceed 125 characters in length, though shorter alt-text descriptions are preferred.
How do you set an image’s alt tag?
Alt tags can be set in the HTML code for an image by using alt attributes and alt tags. For example, alt text for a photo of a landscape could be written as “<img src=”sunset.png” alt=”Sunset over the lake”>”. The alt attribute should include a short description of the image, such as “Sunset over the lake”. The alt tag should include additional information such as the image file name, location of the image, etc. Alt tags can also be set through the CMS (Content Management System) if your website is built on a platform like WordPress or Squarespace. Check with your web developer for more information on how to set alt tags on your website.
Is alt text used for video?
Yes, alt text should be used for video content as well. Alt text on videos provides additional information to search engine crawlers and helps improve accessibility for people with visual impairments who are using screen readers. Alt text can also help increase visibility in search engines, making it easier for viewers to find your videos. Examples of alt text for videos include short descriptions of the video content, keywords, titles, and file names.